Google recently started AMP (Accelerated Mobile Pages) Project aims to instant load web pages in a mobile browser. This is an open-source project and development work running very fast. Webmasters and web admins are implementing this new piece of tech in their sites. TechLoverHD also implemented AMP as well. The last article tells how to install / add AMP on your WordPress site, this article is going to show you how to check if your AMP pages are valid. I can only help you by giving information on how to check, you need to be bit familiar with HTML & JS code in order to solve them by yourself.
After I implemented AMP on this site a while ago, I didn’t check whether they are valid or not for the first week. Then I ran a check and found out they were not valid. Going through the validation process I found the root of the problem. I was using PageSpeed module for site optimization and the module was injecting some scripts to the pages, leads to AMP validation failed. Turning the PageSpeed module off resolved the issue and now they are reporting to be valid on the AMP Validation test.
Requirements:
- AMP enabled site
- Google Chrome web browser
How to Check?
- Open a new tab in Google Chrome
- Insert the URL in your address bar then insert
#development=1at the end of your AMP URL. (Example https://techloverhd.com/2016/04/enable-amp-wordpress/amp/#development=1) - Open Developer Tools in Google Chrome in the same window (press CTRL + SHIFT + I on Windows)
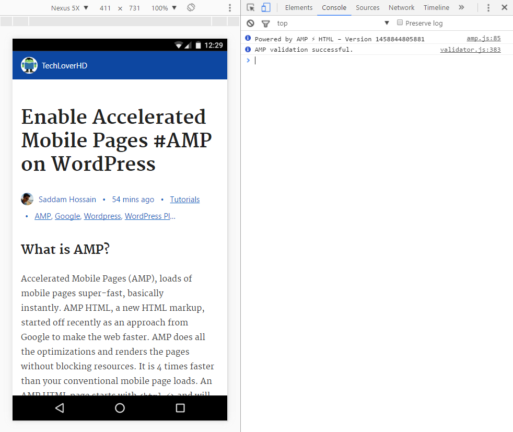
The console window will report if AMP Validation was successful. You will see “Powered by AMP ⚡ HTML – Version 1458844805881” & “AMP validation successful.” message if your AMP page is valid. The version number will change in the future and is not that much important. Otherwise, it will show you the errors. You need to fix the errors to validate your page. If you need help, check this page. Below is a screenshot of AMP validation check in Google Chrome developer tools.
Issues & Bugs
AMP is still in its early stage and actively being developed. It may not be compatible with all your plugins or setup. If you notice any issues or find any bugs please report it to the AMP HTML GitHub Issues page.